单元格对齐方式水平垂直居中 如何设置表格内容水平垂直居中
更新时间:2023-12-09 13:29:40作者:zsbaocheng
在设计网页或文档时,表格的使用经常会遇到一些排版问题,其中之一就是如何设置表格内容的水平垂直居中,在实际应用中,合适的单元格对齐方式能够使表格更加美观和易读。要实现水平垂直居中,我们可以通过CSS样式来设置表格的单元格对齐方式。水平居中可以通过设置单元格的文本对齐属性为center来实现,而垂直居中则需要设置单元格的垂直对齐属性为middle。通过灵活运用这些样式,我们可以轻松地使表格内容在页面中水平垂直居中,以提升用户阅读体验。
操作方法:
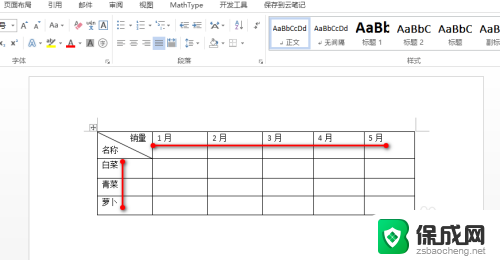
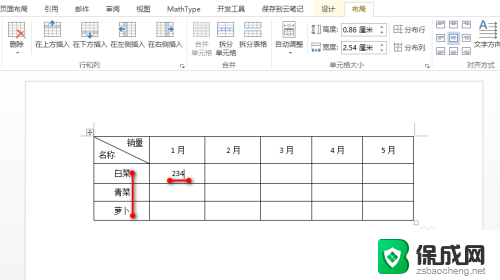
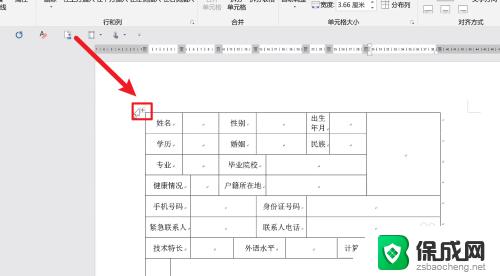
1.如下图为原始表格内容,需要对红色标记的内容进行水平以及垂直居中处理。

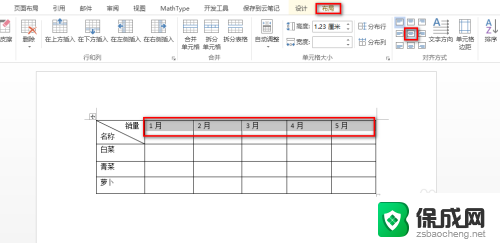
2.首先选中一行内容,在“布局”选项卡下找到并点击“水平居中”。具体如下图所示:
注意:“水平居中”实际上就是水平和垂直都会居中。

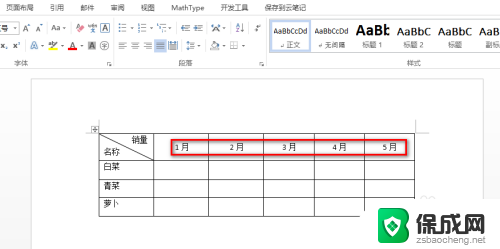
3.可以看到上述设置的内容水平以及垂直居中,效果如下图所示:

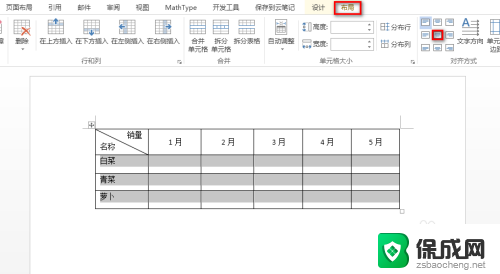
4.同样地,选中其余的单元格内容。在“布局”选项卡下找到并点击“水平居中”。具体如下图所示:
注意:也可以在“布局”下的“对齐方式”中选择其他的居中效果。

5.然后对空白的单元格输入数值等内容,可以看到都是水平以及垂直居中的效果。效果如下图所示:

以上是关于单元格对齐方式水平垂直居中的全部内容,如果你遇到了这种情况,可以尝试按照以上方法解决,希望这对你有所帮助。
单元格对齐方式水平垂直居中 如何设置表格内容水平垂直居中相关教程
-
 如何快速匹配两个excel表格中的相同数据 Excel函数比对两个表格中相同内容方法
如何快速匹配两个excel表格中的相同数据 Excel函数比对两个表格中相同内容方法2023-10-30
-
 excel如何打斜杠 Excel中如何在单元格内插入斜杠符号
excel如何打斜杠 Excel中如何在单元格内插入斜杠符号2024-08-02
-
 excel表格显示全部内容 Excel表格如何显示所有内容
excel表格显示全部内容 Excel表格如何显示所有内容2023-12-02
-
 表格页边距怎么调的和a4纸一样 表格如何与页边距对齐
表格页边距怎么调的和a4纸一样 表格如何与页边距对齐2023-10-17
-
 word添加水印文字水印 Word如何在文档中添加水印文字
word添加水印文字水印 Word如何在文档中添加水印文字2023-11-15
-
 表格中做差公式 Excel表格中求差的函数和公式
表格中做差公式 Excel表格中求差的函数和公式2023-11-12
- 合并并居中的快捷键word 电脑合并居中快捷键是什么
- 目录对齐怎么设置 如何实现文档中目录的完全对齐
- AMD下代显卡要躺平?RX 8000性能不提升,直接价格砍半,是否对消费者有利?
- 怎么比对excel两个表格中的数据重复项 如何快速查找两个EXCEL表格中的重复项
- 英伟达还能牛多久?2021年英伟达最新动态及未来发展趋势分析
- 如何有效升级显卡以提升游戏性能和图形质量:详细教程和实用技巧
- 英伟达中国打造国产GPU,摩尔线程冲刺IPO,估值超255亿
- 详细教程:Win10系统激活的多种方法与步骤,最新有效激活方法大揭秘
- 微软下跌1.41%,报416.59美元/股,市值跌破2.5万亿美元
- 详细步骤教你如何在Win7系统中进行系统还原,轻松恢复系统设置
新闻资讯推荐
- 1 微软下跌1.41%,报416.59美元/股,市值跌破2.5万亿美元
- 2 详细步骤教你如何在Win7系统中进行系统还原,轻松恢复系统设置
- 3 聊聊游戏本该怎么选择CPU(处理器):如何挑选最适合游戏的处理器?
- 4 AMD致命一击 将在移动平台上3D缓存,提升游戏体验
- 5 初探微软Win10/Win11新版Terminal,AI提升终端命令体验,全面解析最新终端技术革新
- 6 2024年11月CPU横评及选择推荐指南:最新CPU性能排名及购买建议
- 7 英伟达现在为什么甩AMD几条街了?来看看原因-详细分析两家公司的竞争优势
- 8 英伟达盘中超越苹果,再次成为全球市值最高公司,市值超过2.3万亿美元
- 9 微软宣布Win10系统将退休,如何应对升级问题?
- 10 微软上涨1.25%,报411.435美元/股,市值再创新高
win10系统推荐
系统教程推荐
- 1 惠普笔记本电脑如何重装系统win10 惠普笔记本如何重装win10系统教程
- 2 win11怎样调出分屏 笔记本如何实现分屏显示
- 3 win11如何设置不休眠 Win11电脑不休眠设置方法
- 4 来电对方听不到声音,我听得到怎么回事 手机通话时对方听不到我的声音怎么办
- 5 word怎么改名字 Office用户名如何修改
- 6 电脑怎么样添加打印机 Win10正式版如何添加打印机驱动
- 7 一插电源电脑就自动开机 电脑接通电源后自动开机怎么办
- 8 微软surface人脸识别怎么设置 面部识别设置安全性
- 9 0xc0000225 win10 修复 Windows 10 错误代码0xC0000225修复方法
- 10 win7台式系统重装 我的台式电脑如何重新安装win7系统